Style pod lupą, czyli co kryje CSS 🔎
O nowych i mniej znanych, starszych, ale ciekawych właściwościach, które skrywa w sobie język CSS.

Wersje języka CSS 🏷
Gdy mowa o nowych właściwościach języka CSS to często pojawia się pytanie: czy te nowe właściwości to już CSS4? Odpowiedź brzmi, że w zasadzie to... nie. A co jeszcze ciekawsze (dla niektórych może to być lekkie zaskoczenie) to w sumie nigdy nie było nawet CSS-a 3... 🙈
W 1996 roku powstała pierwsza specyfikacja języka CSS i była ona raczej niewielkich rozmiarów. W 1998 roku powstała kolejna specyfikacja, tzw. CSS2 lub CSS Level 2. Wtedy programiści z grupy roboczej odpowiadającej za język CSS zdali sobie sprawę, że jest on już na tyle duży, że jego rozwijanie w ramach jednej całości nie jest możliwe i CSS podzielono na moduły, których wersje są numerowane osobno.
W skład tzw. CSS3 wchodziły takie moduły jak np. Selectors Level 3, który rozszerzał selektory znane z CSS2 o np. :first-child czy :checked lub np. moduł CSS Flexible Box Layout Level 1, który dodał do języka CSS technikę pozycjonowania elementów szerzej znaną jako flexbox.
CSS3 jest wyłącznie umownym określeniem na kilka modułów poziomu trzeciego, które rozszerzały istniejące możliwości CSS2 oraz kilka modułów poziomu pierwszego, które dodawały zupełnie nowe możliwości.
Zatem jeśli czekasz na CSS-a czwartego, to musisz wiedzieć, że nigdy go nie będzie... albo... można powiedzieć, że częściowo to już jest. 😉
Nowe właściwości 🆕
Wszystkie opisane poniżej właściwości są w pełni wspierane przez wszystkie współczesne przeglądarki internetowe w ich najnowszych wersjach.
Flexbox gap 📦
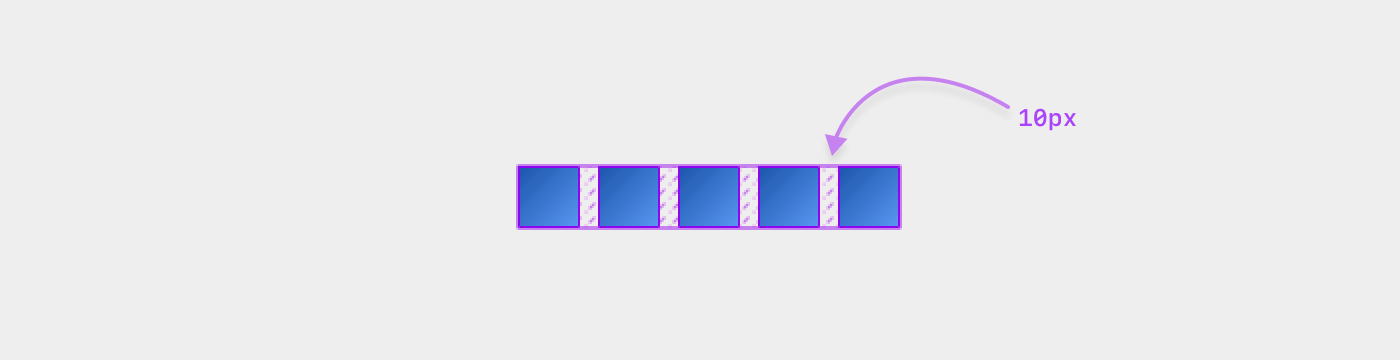
Bardzo dobrze znana właściwość z CSS Grid, która doczekała się w końcu swojego odpowiednika w CSS Flexbox. Właściwość gap pozwala nam zadeklarować odstępy pomiędzy wszystkimi dziećmi elementu rodzica z ustawionym display: gird, a teraz także z display: flex!

Tak samo, jak w wersji gridowej, gap może przyjąć dwie osobne wartości: pierwsza dla odstępów pomiędzy elementami w pionie oraz druga dla odstępów pomiędzy elementami w poziomie. W przypadku podania jednej wartości zostanie ona zastosowana dla wszystkich odstępów. Możemy także skorzystać jeszcze z dwóch osobnych właściwości: column-gap oraz row-gap.
Wsparcie przeglądarek: https://caniuse.com/flexbox-gap
inset ⏹
Inset jest skrótem dla właściwości: top, right, bottom oraz left jednocześnie.
Zamiast podawania jednej wartości, można podać dwie, trzy lub cztery, a kolejność ich stosowania będzie taka sama jak w przypadku dobrze znanych właściwości padding czy margin.
wsparcie przeglądarek: https://caniuse.com/?search=inset
aspect-ratio 📐
Oczekiwana od dawna właściwość pozwalająca w niezwykle prosty sposób zadeklarować proporcje elementu, tak aby możliwe było w 2021 roku stworzenie... responsywnego kwadratu. 😅
Zatem obejścia w postaci otaczania dodatkowym elementem div i ustawiania mało czytelnego paddingu, który będzie wymuszał odpowiednie proporcje elementu iframe z osadzanym filmem odchodzą w końcu w niepamięć. 🎉
wsparcie przeglądarek: https://caniuse.com/?search=aspect-ratio
Wszystkie wersje Safari oznaczone są na czerwono, co oznacza brak wsparcia, jednak nie jest to do końca prawdą, Apple zapowiedziało wsparcie w Safari 15 (iOS 15, stabilna wersja na jesień 2021). W Safari Technology Prewiew Release 126 właściwość ta jest już obsługiwana poprawnie, co sam sprawdziłem. 😎
scroll-margin-top ⚓️
Męczyło Cię to, że przeglądarki mają natywne wsparcie dla scrollowania do odpowiedniego miejsca na stronie, ale przez przypięte menu (position: fixed) zawsze część treści jest zasłonięta? Rozwiązanie albo bardziej obejście? Kawałek kodu JavaScript, który wykona odpowiednie przescrollowanie ekranu, uwzględniając, offset teoretycznie spełni swoje zadanie. W połączeniu z #hash linkami jednak bywa to problematyczne i zawsze jest to niestety dodatkowy skrypt do wykonania. Czy zatem jest jakieś lepsze rozwiązanie?
Jest! Właściwość scroll-margin-top pozwala ustawić ten odstęp, w połączeniu z CSS custom properties oraz właściwością scroll-behaviour może to być niezwykle eleganckie i skuteczne rozwiązanie!
Niestety Safari nie wspiera jeszcze w pełni właściwości scroll-behaviour, zatem przyda się fallback.
Aczkolwiek właściwość ta jest już w fazie eksperymentalnej tej przeglądarki od wersji 14 i można ją uruchomić za pomocą odpowiedniej flagi:
Develop ➡ Experimental Features ➡ CSS View Smooth Scrolling
Bez tej opcji samo scrollowanie będzie odbywać się do właściwego miejsca, tylko bez płynnej animacji, a skokowo.
wsparcie przeglądarek: https://caniuse.com/?search=scroll-margin-top
Starsze, mało znane właściwości 💾
will-change 🧨
Świetna pod względem optymalizacji właściwość, która pozwala "przygotować" przeglądarkę na kosztowne operacje związane ze zmianą innych właściwości.
Oczywiście will-change jest właściwością, której nie można nadużywać, ponieważ jej masowe wykorzystanie może sprawić, że przeglądarka będzie jeszcze bardziej obciążona, co przyniesie odwrotny skutek do zamierzonego!
pointer-event ✋
Bardzo pomocna właściwość, która przychodzi na ratunek, kiedy jakiś element pełniący wyłącznie funkcje dekoracyjne przysłania element, z którym użytkownik może wchodzić w interakcje (przyciski, pola formularza) i blokuje możliwość jego użycia.
Dzięki pointer-events: none; elementy takie jak np. przyciski będą w pełni klikalne, pomimo faktu, że przykrywa je pseudoelement ::after.
Właściwość ta ma dużo więcej możliwości w połączeniu z elementami SVG, więcej info: https://developer.mozilla.org/en-US/docs/Web/CSS/pointer-events.
user-select 🕸
Przydatna właściwość, kiedy chcemy komuś ułatwić albo utrudnić zaznaczenie tekstu na naszej stronie lub w aplikacji webowej.
Kliknij mnie! 🥺
Spróbuj mnie skopiować... 😏
Przyszłość CSS-a 🚀
Gwałtowny rozwój języka JavaScript trochu przysłonił na frontendzie rozwój CSS-a. Jednak język ten również ciągle się rozwija, a przeglądarki mają nieporównywalny poziom standaryzacji względem przeszłości.
Pamiętam czasy, kiedy zaczynałem się uczyć tego języka i pozycjonowałem pierwsze divy za pomocą właściwości takich jak float: left, do czego potrzebne były wtedy tzw. "clearfix-y" po każdej sekcji, flexbox raczkował, o gridzie chyba jeszcze nikt nie słyszał, wycentrowanie elementu w pionie było wyzwaniem, a o właściwościach takich jak aspect-ratio można była jeszcze tylko pomarzyć.
Dzisiaj CSS oferuje nam naprawdę świetne narzędzia do tworzenia interfejsu, a na horyzoncie szykują się kolejne usprawnienia, takie jak niezależne właściwości transform, nowe selektory, nowe możliwości funkcji kolorów czy prawdziwy game changer, czyli CSS Houdini. 💪